18 Best Vue.js Experts Worth Your Time

Vue.js has become one of the most beloved frontend frameworks in the world — and behind its success is a vibrant global community of developers driving innovation and adoption.
From the creator of the framework and core contributors, to UI library authors, startup founders, open-source tool builders, and passionate educators, these individuals have shaped Vue into a flexible and scalable solution used by millions. This list highlights top Vue.js experts — developers who are still building, teaching, and leading the way in the Vue ecosystem.
- John Leider
- Gregg Pollack
- Evan You
- Chris Fritz
- Alex Kyriakidis
- Sébastien Chopin
- Guillaume Chau
- Eduardo San Martin Morote
- Damian Dulisz
- Edd Yerburgh
- Ben Hong
- Gift Egwuenu
- Anthony Gore
- Natalia Tepluhina
- Jessica Sachs
- Abdullah Shakir
- Sarah Drasner
- Razvan Stoenescu
Now, let’s delve deeper into their achievements and contributions:
John Leider

VueConf US.
Nationality: American
John is the creator of Vuetify, the most popular UI component framework for Vue.js, which he founded in 2016.
As CEO of Vuetify LLC, John leads development of this open-source library that provides material design components to millions of Vue developers. Vuetify’s success — over 36k GitHub stars — has made John a key figure in the Vue ecosystem. He actively codes and maintains Vuetify, ensuring it stays compatible and feature-rich for the latest Vue releases. John’s contributions have enabled rapid development of Vue apps in enterprises worldwide.
He is also a frequent speaker at Vue conferences, sharing his experience scaling open-source projects.
- LinkedIn: John Leider
- X (Twitter): @zeroskillz
- GitHub: johnleider
Gregg Pollack
Nationality: American
Gregg is an entrepreneur-educator who has taught an entire generation of Vue developers.
He is the founder of Vue Mastery, the official video training partner of Vue.js, and producer of the weekly Official Vue.js News newsletter. Gregg was already known for founding Code School, and he brought that expertise to the Vue ecosystem by launching Vue Mastery in 2018. Through Vue Mastery, he has worked closely with Evan You and core team members to produce up-to-date courses (including a Vue 3 Deep Dive with Evan). He’s passionate about distilling knowledge from Vue “masters” into practical lessons. Gregg also co-organized the Vue Global remote conference in 2020 and continues to mentor new instructors.
His efforts have lowered the barrier to entry for Vue and kept developers engaged with the framework’s evolution.
- LinkedIn: Gregg Pollack
- X (Twitter): @greggpollack
- GitHub: greggpollack
Evan You

Photo: Evrone
Nationality: Chinese-American
Evan is the creator of Vue.js and the project lead of its core team.
He launched Vue in 2014 and has since dedicated himself full-time to its development, shaping one of the most popular JavaScript frameworks in the world. Evan previously worked at Google on AngularJS, and Vue emerged from his desire to create a lighter, more approachable framework. Under his leadership, Vue has grown into a thriving open-source ecosystem used by millions of developers globally.
He remains an independent developer (recently founding the startup VoidZero) and continues to guide Vue’s evolution and the broader tooling like Vite.
- LinkedIn: Evan You
- X (Twitter): @youyuxi
- GitHub: yyx990803
- Website: evanyou.me
Chris Fritz
Nationality: American
Chris is an educator and consultant who played a pivotal role in Vue’s success by creating its acclaimed documentation and official Style Guide.
As a Vue core team member, he acted as the “bridge” between the core devs and the community, ensuring learning resources were top-notch. Chris co-maintained many example apps and boilerplates (like the Vue Enterprise Boilerplate) that helped companies adopt Vue smoothly. He has also co-authored books on Vue (such as The Majesty of Vue.js foreword) and is known for his thoughtful insights on developer experience.
Fritz’s work set the standard for framework documentation — many developers praise Vue’s docs as the best in class, thanks largely to his efforts.
- X (Twitter): @chrisvfritz
- GitHub: chrisvfritz
Alex Kyriakidis
Nationality: Greek
Alex is a prominent Vue educator and entrepreneur.
He co-authored one of the first books on Vue.js, The Majesty of Vue.js, and is the founder of Vue School, an online learning platform dedicated to Vue and its ecosystem. As an early Vue core team member, Alex also created popular resources like VuejsFeed and the first Vue.js newsletter. He has trained thousands of developers through courses and workshops, and his passion for Vue has helped grow its community globally.
Alex continues to actively code (open-sourcing projects like Vue Paginator and Vuedo) and is a vocal evangelist for Vue and related technologies (often bridging with Laravel in full-stack scenarios).
- LinkedIn: Alex Kyriakidis
- X (Twitter): @hootlex
- GitHub: hootlex
Sebastien Chopin

Photo: Awesome React
Nationality: French
Sébastien is the co-creator of Nuxt.js, the groundbreaking Vue.js meta-framework for server-side rendering and progressive web apps.
Along with his brother Alexandre, Sébastien launched Nuxt in 2016; it quickly became one of the most popular frameworks built on Vue, with over 40k stars on GitHub. He serves as CEO of NuxtLabs and has guided Nuxt through multiple major releases (including Nuxt 3 for Vue 3 integration). Sébastien’s work on Nuxt has been instrumental in enabling Vue to be used in large-scale production environments by improving performance and developer experience for complex applications.
He was part of Y Combinator’s Winter 21 batch with Nuxt and continues to innovate in full-stack Vue development.
- LinkedIn: Sébastien Chopin
- X (Twitter): @Atinux
- GitHub: Atinux
- Website: atinux.com
Guillaume Chau
Nationality: French
Guillaume “Akryum” is a core team member known for his contributions to Vue’s tooling and ecosystem.
He created and maintains Vue Devtools, the official browser extension that every Vue developer relies on for debugging. Guillaume has also developed essential libraries like vue-apollo (integrating GraphQL) and vue-virtual-scroller, and contributed to Vue CLI and Vue Meteor integration. He works at Livestorm as a senior front-end developer, applying Vue in production.
A Patreon-backed open-source author, Akryum is highly respected for enriching Vue’s capabilities and exemplifying community spirit through streams, plugins, and help on forums.
- LinkedIn: Guillaume Chau
- X (Twitter): @Akryum
- GitHub: Akryum
Eduardo San Martin Morote
Nationality: Spanish
Eduardo is the creator of several core Vue libraries, most notably the Pinia state management library (official Vue 3 store) and the current Vue Router.
As a Vue core team member, he took over maintainership of vue-router (v3 and v4) and also developed VueFire (Firebase integration). Eduardo works as an independent consultant and has been deeply involved in Vue since 2015, focusing on improving developer experience in routing and state management. His Pinia library replaced Vuex as the recommended store for Vue 3, emphasizing a lightweight, composition API-friendly approach.
Eduardo is also a frequent speaker and instructor (authoring a Mastering Pinia course), sharing his open-source journey and performance tips with the community.
- LinkedIn: Eduardo San Martin Morote
- X (Twitter): @posva
- GitHub: posva
- Website: esm.dev
Damian Dulisz

Nationality: Polish
Damian is a Vue core team member emeritus who significantly shaped the community and libraries around Vue.
He is the author of popular Vue components like vue-multiselect (for elegant dropdowns) and was the co-organizer of the first Vue.js international conference. Damian worked at Monterail (a Polish software company) where he advocated Vue early on, even co-authoring the first State of Vue.js report and evangelizing Vue across Europe. He served as a community partner on the Vue team, helping run the official Vue forum and events.
Damian continues to contribute through open-source (recently in testing utilities) and is praised for his work in making Vue accessible to developers through meetups, articles, and support.
- LinkedIn: Damian Dulisz
- X (Twitter): @DamianDulisz
- GitHub: shentao
- Website/Blog: dulisz.com
Edd Yerburgh
Nationality: British
Edd is the testing guru of the Vue ecosystem.
He was the primary author of vue-test-utils, the official unit testing library for Vue components, and wrote the book Testing Vue.js Applications (Manning). As a Vue core team member, Edd filled a crucial role by giving developers the tools to confidently test Vue apps. He also created avoriaz, an earlier testing utility, and contributed to Vue core discussions on handling of async and edge cases. After his stint on the core team, Edd joined Facebook (Meta) as a software engineer, but he remains an “unquestionable expert on testing” in the Vue world.
His work has influenced testing approaches not just in Vue but across component-based frameworks.
- LinkedIn: Edd Yerburgh
- X (Twitter): @EddYerburgh
- GitHub: eddyerburgh
- Website: eddyerburgh.me
Ben Hong
Nationality: American
Ben is a Staff Developer Experience Engineer and Vue Core Team member, known for his work on Vue’s documentation and community outreach.
At Netlify, Ben helped tens of thousands of developers build Vue apps on JAMstack infrastructure. He’s a frequent conference speaker (including VueConf keynotes) and educator, creating courses for Vue Mastery and workshops for Vue.js Amsterdam. Within the core team, Ben focuses on developer documentation and onboarding – he was instrumental in the Vue 3 Documentation initiative. He also co-hosts the official Vue podcast and serves as a Google Developers Expert.
Ben’s approachable teaching style (e.g. his blog “bencodezen”) has made advanced Vue concepts accessible to developers worldwide.
- LinkedIn: Ben Hong
- X (Twitter): @bencodezen
- GitHub: bencodezen
- Website: bencodezen.io
Gift Egwuenu

Photo: ADPList
Nationality: Nigerian
Gift is a frontend engineer turned Developer Advocate who has emerged as a leading Vue community voice from Africa.
Based in Lagos originally, she has worked at companies like Passionate People and Cloudflare, focusing on modern web technologies and advocating for Vue.js. Gift is passionate about knowledge sharing – she creates blog posts, YouTube videos, and speaks at events to break down Vue and Jamstack concepts for beginners. As a GitHub Star, she also connects open-source communities locally and globally. Gift co-founded the Vue Vixens chapter in Nigeria and often highlights Vue.js in her talks about building accessible web UIs.
Her advocacy has helped grow Vue’s adoption in new regions, inspiring many developers (especially women) to join the Vue community.
- LinkedIn: Gift Egwuenu
- X (Twitter): @lauragift_
- GitHub: lauragift21
- Website: giftegwuenu.com
Anthony Gore
Nationality: Australian
Anthony is the founder of Vue.js Developers, one of the first major blogs and newsletters for the Vue community.
In 2017, he launched the Vue.js Developers blog to share tutorials and “secrets” for mastering Vue, and it quickly gained a massive following. He also built a corresponding Facebook group that amassed over 11k members, helping Vue newcomers get their questions answered. Anthony has authored books like Full-Stack Vue.js and created video courses, becoming an official Vue partner in education. With a decade of full-stack development experience, he often writes about integrating Vue with backend frameworks (Node, Laravel, etc.) and improving developer productivity.
His consistent content output and community leadership have been instrumental in Vue’s early global adoption.
- LinkedIn: Anthony Gore
- X (Twitter): @anthonygore
- GitHub: anthonygore
- Website: anthonygore.com
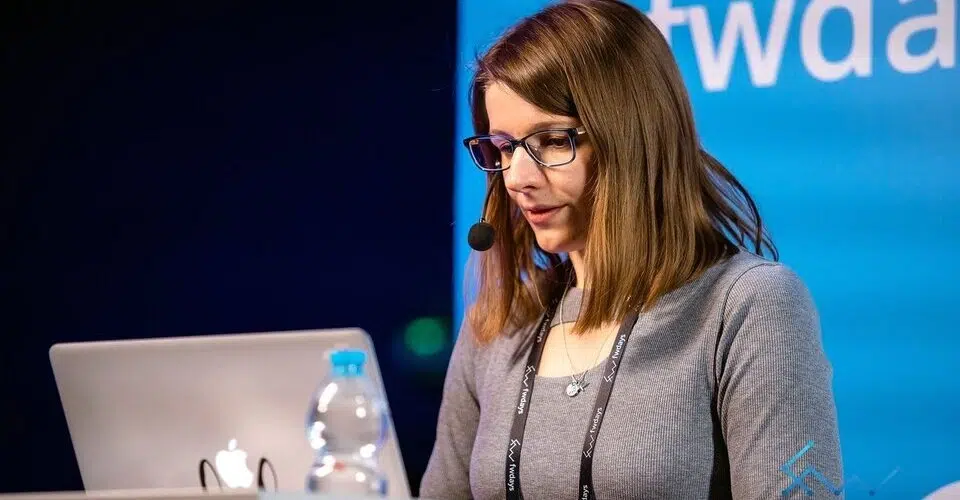
Natalia Tepluhina

Photo: JavaScript fwdays
Nationality: Ukrainian
Natalia is a Vue.js core team member and a Principal Frontend Engineer at GitLab.
A Google Developer Expert for Web Technologies, Natalia became known in the Vue community for her expertise with the Composition API and migrating large projects to Vue 3. She co-authored the Vue 3 Cookbook and has written many articles demystifying Vue internals. Natalia contributed to the Vue docs (she helped lead the documentation effort for Vue 3) and the Vue CLI tool.
She is also an international speaker and Vue trainer, frequently appearing at conferences to share tips on scaling Vue in enterprise environments and bridging Vue with backend frameworks. Her work has helped countless teams successfully adopt Vue.js.
- LinkedIn: Natalia Tepluhina
- X (Twitter): @N_Tepluhina
- GitHub: NataliaTepluhina
Jessica Sachs
Nationality: American
Jessica is a Vue core team alumnus specializing in testing and tooling.
She led the development of Vue Test Utils for Vue 3 and helped create Vitest, a Vite-native test runner, to improve the DX for testing Vue components. Jessica’s professional work has spanned roles at Cypress.io (where she architected the Component Test Runner) and at Ionic, always focusing on open-source tooling. On the Vue core team, she was the resident testing expert, maintaining test utils and guiding best practices for Vue 3 testing. Jessica is also a co-founder of the Faker.js revival project and contributes to VueUse.
As a speaker and workshop instructor, she’s known for making testing approachable and even fun – her “Stress-free Vue Testing” talks have been hits at Vue conferences.
- LinkedIn: Jessica Sachs
- X (Twitter): @_jessicasachs
- GitHub: JessicaSachs
- Website: jess.sh
Abdullah Shakir
Nationality: Pakistani
Abdullah is a seasoned Full Stack Developer with extensive experience in building scalable web applications, specializing in Laravel and Vue.js.
His work with Vue 3, highlighted in his article Building Custom Directives in Vue 3: A Deep Dive, showcases his expertise in creating interactive, high-performance user interfaces that seamlessly integrate with robust backends. Over his career, he has delivered complex SaaS platforms, event management systems, and enterprise applications, leveraging Vue.js for responsive, modern, and maintainable front-end solutions.
Abdullah’s approach blends clean architecture, performance optimization, and business-focused development, enabling products to scale from startup MVPs to systems serving hundreds of thousands of concurrent users.
- LinkedIn: Abdullah Shakir
Sarah Drasner
Code is not just about what works — it’s about what’s clear, maintainable, and joyful to write.
Nationality: American
Sarah is a Director of Engineering at Google and was formerly VP of Developer Experience at Netlify.
As a Vue.js core team member, she contributed heavily to Vue’s documentation and ecosystem and championed its adoption at scale. Sarah is an award-winning speaker and author, known for her work on CSS-Tricks and the book SVG Animations. She’s a prominent advocate for Vue in the community, frequently delivering keynotes at Vue conferences around the world.
Drasner’s influence extends to mentoring women in tech and fostering inclusivity in the Vue community.
- LinkedIn: Sarah Drasner
- X (Twitter): @sarah_edo
- GitHub: sdras
- Website: sarah.dev
Razvan Stoenescu
Nationality: Romanian
Razvan is the creator and team lead of Quasar Framework, a popular Vue-based framework for building SPAs, SSR apps, PWAs, mobile apps, desktop apps, and browser extensions from a shared codebase. He has led Quasar’s open-source development for years and remains the central technical driver behind the project.
Quasar’s scope makes it a common choice for teams that want Vue with a batteries-included platform layer, and Razvan’s work spans both the framework and its surrounding tooling and docs.
- LinkedIn: Razvan Stoenescu
- X (Twitter): @rstoenescu1
- GitHub: rstoenescu
Wrap Up
These experts represent exceptional talent, making them extremely challenging to headhunt. However, there are thousands of other highly skilled IT professionals available to hire with our help. Contact us, and we will be happy to discuss your hiring needs.
Note: We’ve dedicated significant time and effort to creating and verifying this curated list of top talent. However, if you believe a correction or addition is needed, feel free to reach out. We’ll gladly review and update the page.
Frequently Asked Questions
Yes. Vue.js remains one of the most popular JavaScript frameworks for building user interfaces. It is widely used for web applications thanks to its simplicity, flexibility, and strong community support.
Rates depend on experience and location. In Eastern Europe and Asia, Vue.js consultants often charge $30 to $55 per hour. In Western Europe and North America, rates typically range from $70 to $120 per hour.
They help design and develop front-end architectures, build reusable components, integrate APIs, improve application performance, and advise teams on best practices for scaling Vue.js applications.
You can find skilled Vue.js developers through platforms like Upwork, Toptal, and LinkedIn, or by working with agencies specializing in front-end and full-stack JavaScript development.
Companies such as Alibaba, GitLab, Xiaomi, and Behance use Vue.js for web applications and user-facing platforms. It is also widely adopted by startups and digital agencies.
